juniordevstrugglebus.com
Visit the Junior Dev Struggle Bus website for more information on the organzation, and opportunities to contribute to the community!
Learn how to write and deploy a serverless JS function to Netlify in about the simplest way possible!
This is a simple guide to writing and deploying your first Netlify Function using JavaScript and GitHub. You can visit the source repository here. This blog post is derived from the README file that can be found there and I will attempt to update this post should the repository ever be updated.
Netlify makes it extremely easy to take advantage of AWS’s serverless Lambda functions. They can currently be deployed with JavaScript and Go. If you’re interested in the Go side of this process, head here: GolangNetlifyFunctions.
The major sections of this guide provide a “Quick steps” section and a “Details” section. You can follow the quick steps if you want the bare bones instructions, or the Details sections for more in depth explanations.
You will need both a Netlify and a GitHub account before you get started.
netlify.toml file in the root directory and copy the contents from the same file in this repository./functions folder.helloWorld.js file in the /functions folder and copy it’s contents from the same file in this repository.Begin by creating a new GitHub repository, which you will eventually deploy. Feel free to name it JavaScriptNetlifyFunctions or anything else you would like. Once you have cloned the repository to your local machine, navigate to that directory and open it in your favorite editor. Assuming you are using VS Code, you can open the project folder by typing this in your terminal:
code .
The next step is to create a netlify.toml file in the root directory of your project. This file will instruct Netlify on which directory your Lambda functions will be stored in. Open the file in your editor and add:
[build]
functions = "./functions"Now you need to create the folder that the netlify.toml points to, so create /functions in your project directory. Once this is done, create and open a classic helloWorld.js file. This is where you will actually write your function:
exports.handler = function (event, context, callback) {
// Do cool stuff here
}It doesn’t do much right now but this is the basic scaffolding of a serverless function. The handler() function will be exported and will receive the event and context parameters from Netlify when it is called. Let’s take advantage of the callback and update it so that it actually does something:
exports.handler = function (event, context, callback) {
callback(null, {
statusCode: 200,
body: "Hello, world!"
})
}Now it will return a status code of 200 and “Hello, world!” when it is invoked by hitting this endpoint on your Netlify site:
https://[something-clever-netlify-made-for-you].netlify.com/.netlify/functions/helloWorld
Git commit and push your changes to GitHub and we’re ready to deploy!
You should now have something similar to:
Sites page, click “New site from Git”.master and click “Deploy site”PUBLISHED, your functions are deployed.Sign up for a Netlify account if you haven’t already and log in. It is convenient to do so by authenticating through your GitHub account.
After logging in, you should be looking at your list of sites. If you have never deployed to Netlify before, it will probably be blank. You can fix that now by clicking the “New site from Git” button in the upper right.
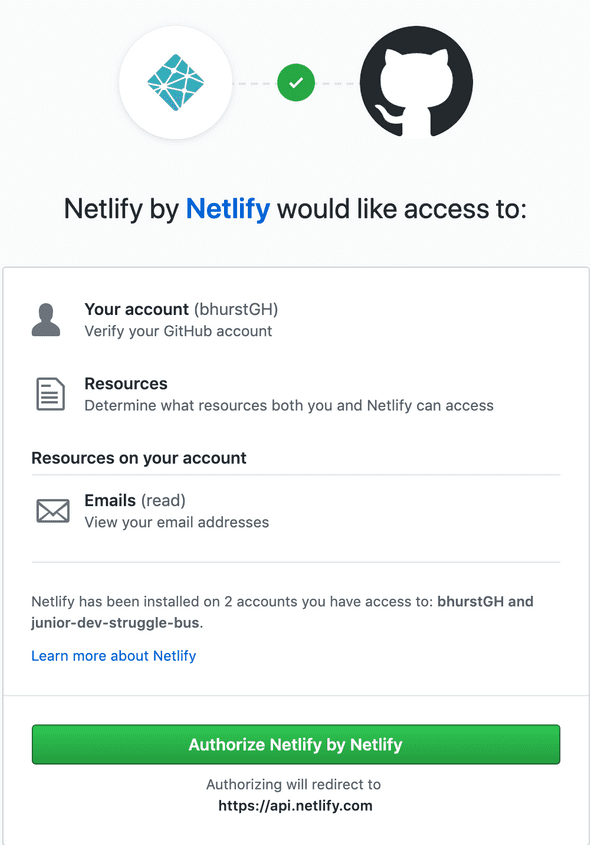
You should now be presented with the “Create a new site” panel. Click the GitHub icon and you will be asked to authorize the Netlify application on GitHub and a series of other confirmations. Follow along with the images below:

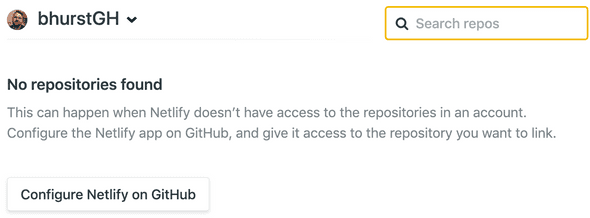
After authorizing and choosing your GitHub account, you should click “Configure Netlify on GitHub”:

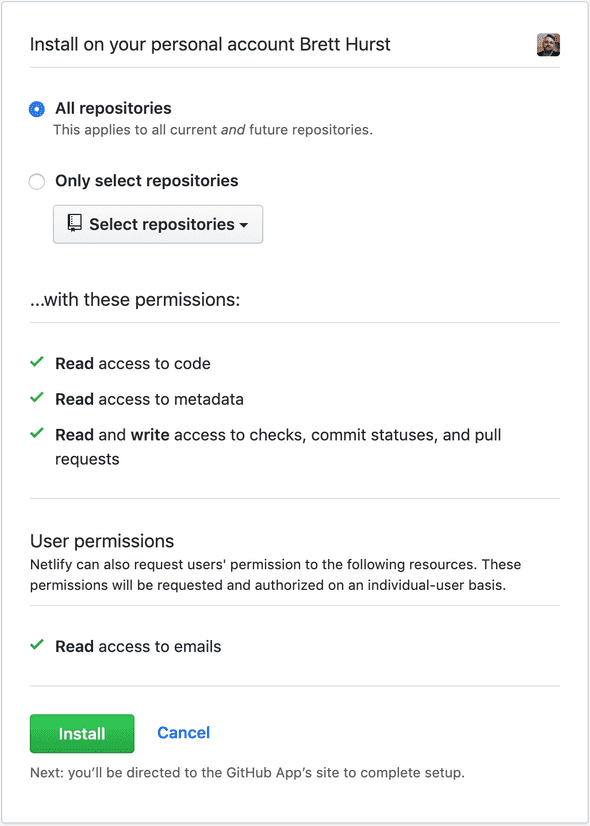
Here, you will be able to choose whether you allow the Netlify app to access to all of your repositories, or only the ones you specifically select. This choice is entirely up to you. If you choose only select repositories, select your JavaScriptNetlifyFunctions repository from the drop down list. Click the “Install” button when you’re finished:

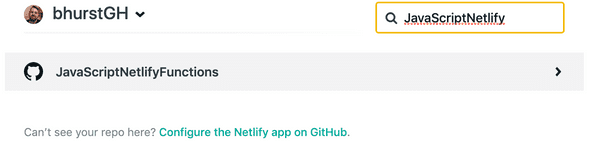
You will be taken back to Netlify and be able to choose repository. If you allowed access to all repositories, you may want to use the search bar to narrow it down. Otherwise, it should automatically show you the repository you chose:

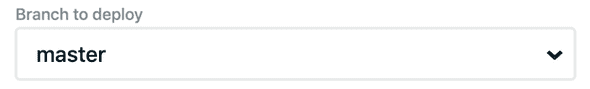
The branch to deploy should already be set to master, but ensure that it is. This is the branch Netlify will watch for updates. It will automatically rebuild and deploy your site when you push changes here, so this is important. When you are ready, click “Deploy site.” You’re almost there:

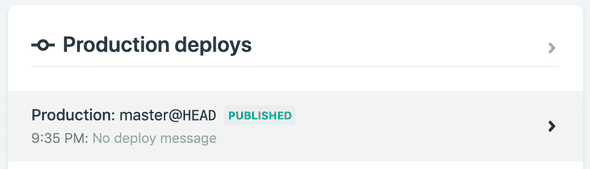
When the site has finished the build and deploy process, you should see this:

Congratulations! You’ve now written and deployed a serverless function to Netlify.
Functions from the navigation menu.helloWorld.js from your list of functions.Endpoint URL and paste it into a browser.The “hard” part is over! If you aren’t currently on your site’s Overview page, you can select it from your site list. Along the top navigation you can click Functions to see a list of your deployed serverless functions. This is only helloWorld.js right now, so click that. You will be presented with an Endpoint URL that you can use to invoke your function. Something close to:
https://[something-clever-netlify-made-for-you].netlify.com/.netlify/functions/helloWorld
You will see the “Hello, world!” that you returned in your function callback’s body, and that’s all there is to it.
Adding multiple functions to your Netlify deployment is as simple as dropping them in your functions folder. This repository provides a goodbyeWorld.js companion to the helloWorld.js function we walked through earlier, for instance:
https://[something-clever-netlify-made-for-you].netlify.com/.netlify/functions/goodbyeWorld
Netlify provides a useful command line tool which you can install globally on your system from the terminal:
npm install -i netlify-cli
While the Netlify CLI contains many tools, we will only be concerned with one in this document:
netlify dev
When typing this command in your project folder, Netlify will launch a server on localhost:8888, allowing you to test your serverless functions without deploying them first:
http://localhost:8888/.netlify/functions/helloWorld
http://localhost:8888/.netlify/functions/goodbyeWorld
You can read more about the Netlify CLI here
Note that this is only confirmed to work with serverless JavaScript functions. Golang functions require a build step that may require more setup or further development from the Netlify team.